Практическая часть
Задание на выполнение лабораторной работы
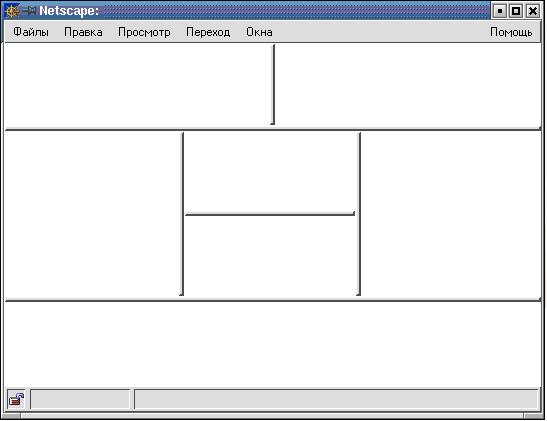
1) Создайте файл frame1.html и с помощью контейнеров FRAMESET
разбейте окно в соответствии с рисунком 1.

2) Откройте файл index.html и удалите его прежнее содержание. Разбейте страницу на четыре фрейма (по два в строке и столбце), в которые загрузите ранее созданные файлы: list.html, table.html, image.html и first.html. Затем:
– установите в фрейме, содержащим файл list.html обязательное наличие полосы прокрутки;
– исключите возможность изменения размера (NORESIZE) фрейма, содержащего файл table.html;
– измените файл first.htmlтаким образом, чтобы при выборе текстовой ссылки на файл image.html он загружался в тот же фрейм, где находится сам файл first.html;
– в файле image.html преобразуйте ссылку в виде картинки на файл first.html так, чтобы при нажатии на нее файл first.html открывался в новом окне браузера.
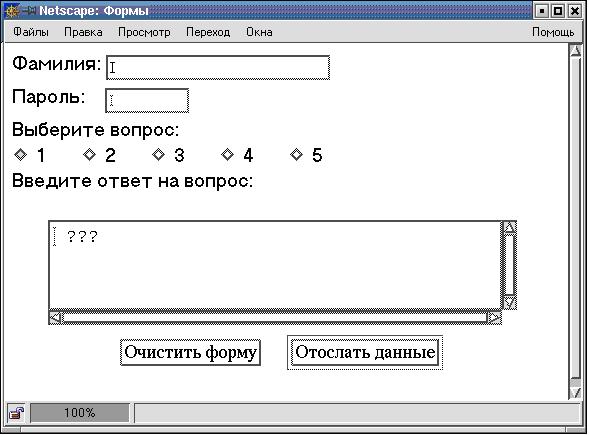
3) Создайте файл form.html и разместите в нем форму, изображенную на рисунке 2.

Требования к оформлению:
– поле "Пароль" должно иметь размер 10 символов и не отображать введенные данные;
– среди всех номеров вопроса только один может быть выбран, по умолчанию выбранным должен быть вопрос под номером один;
– поле для ответа на вопрос должно содержать четыре строки по сорок символов, первоначальное значение – "???";
– кнопка "Очистить форму" должна восстанавливать первоначальный вид формы.